Vscode로 react-native 실행할 때 폰트 업로드하기
vscode에 폰트를 업로드할 일이 없나보다.. 왜 아무리 찾아봐도 정보를 얻을 수가 없는 것인가..>!!!
그래서 이번 글을 쓴다. . 다들.. 파이팅...
동기들과 프로젝트를 하면서 앱에 사용할 글꼴을 vscode에 업로드해야할 일이 발생했다.
초기 세팅 단계인데 왜이렇게 우여곡절이 많은지 모르겠다.
다들 처음하는 프로젝트라 다같이 머리를 싸매면서 하고 있다. 나름 ~ 괜찮을지도 ~ ㅎ
일단 폰트를 다운 받는다.
해당 글에서는 SB 어그로체를 사용하였다. url을 첨부하니 필요하신 분은 받아가세요~
https://noonnu.cc/font_page/738
눈누
어그로체 - (주)샌드박스네트워크
noonnu.cc
설치를 하고 압축풀고 root 밑에 assets라는 폴더를 만들어준다.
이미지나 폰트 같은 정적 파일들을 저장할 수 있도록 assets 폴더를 만들어주는 것이라고 한다. 그리고 그 밑에 fonts 폴더를 만들고 아까 압축을 푼 ttf 파일을 넣어준다.

그리고 npx react-native-asset을 실행하면 다음과 같은 info 줄이 뜨면서 새로운 파일들이 생긴다.
> npx react-native-asset
info Linking ttf assets to iOS project
info Linking ttf assets to Android project
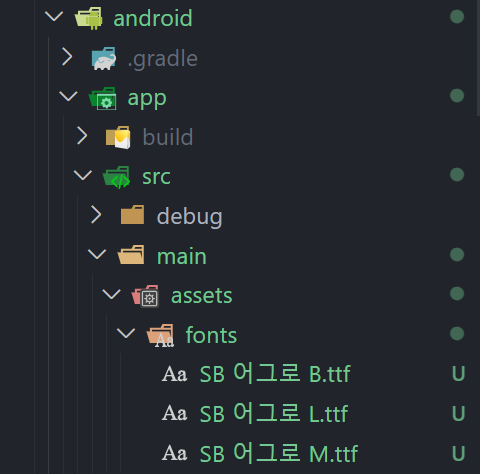
가장 대표적으로 이렇게 android/app/src/main/assets/fonts 밑에 폰트들이 그대로 다시 생기는 것을 확인할 수 있다.

그리고 root 밑에 react-native.config.js 파일을 만들고 해당 글을 써준다. path는 바뀔 수도 있지만 root 밑에 assets를 만들어줬으니 저렇게 뜬다.
module.exports = {
assets: ['./assets/fonts'],
};
그리고 실행하면 폰트가 잘 적용됐음을 확인할 수 있다!
나는 압축 풀지도 않고 그냥 설치해서 제어판에서 긁어왔었는데 글꼴 확장자가 .TTF로 대문자였고 계속 적용이 안 됐다...
꼭 압축 풀고 .ttf 파일을 vscode로 옮겨오자..
!! 그리고 fontWeight가 있을 때 폰트 적용이 안되는 글꼴이 있다. 위 처럼 똑같이 했어도 계속 글꼴 적용이 안 될시 fontWeight를 지워보자.
title: {
fontSize: 40,
//fontWeight: 'bold',
marginBottom: 40,
fontFamily: 'SB 어그로 B',
},